Towards the successful future!
In the words of Jeff Bezos, a famous American internet entrepreneur and CEO of Amazon, “If you do build a great experience, customers tell each other about that. Word of mouth is very powerful.” In other words, the notion of E-commerce is all about being customer-centric to experience spectacular success.
Over the last few years, E-commerce has become a consequential part of the global trade structure. There are around 12 million – 24 million E-commerce websites running all over the world with new additions in every single day. Besides, the undesirable hit of Coronavirus Pandemic has forced even small businesses to step their shoes towards digital platforms. You will be astonished to know that, as per the propositions under Statista 2020, ‘the search volume for the keyword ‘buy online’ spiked up to 22.2 thousand average searches per month’ as people are compelled to shop virtually.
From here, we can voice that the evil of the virus may be substantial in other aspects but it withered on the vine when it comes to E-commerce. Now since there is a transparent surge in the significance of E-commerce and the use of online websites, the focus towards the recent approaches to drive maximum traffic should be considered. That’s where the need for SEO friendly website architecture comes into play. The adoption and execution of the latest SEO (Search Engine Optimization) practices in creating a business website will help to make it more visible and present tremendous opportunities to drive traffic.
Let’s delve deep into the concept and create a scope of success!
What Is Website Architecture?

Have you ever stepped into a mall or a store that is beautifully designed and end up buying something even when you don’t need it? Yes, this is a case with many of us. There is no denying the fact that the design, configurations, and ambiance of a place plays an essential role in catching the attention of customers. The same goes for SEO friendly website structure where the proficient layout of pages and information on the website will help to drive the traffic and turn that into potential sales.
Website architecture, thus, refers to the structure of the website which includes the way your content will be organized and delivered to the customers. It comprises several pages where viewers can go through the content and some technical considerations like server, storage, etc that are used by bots to crawl your pages.
Since not all websites achieve high-ranking by Google, it is essential to focus on SEO website structure. From crawling to navigation, this will help to streamline every process required to be accepted by Google algorithms. As a result of which, the degree of click-through rate and conversion rate will be high.
Why Website Architecture Is So Important?
Website architecture is like a window to your business that allows the users and search engines to decide your potency. Here are the well-defined reasons that explain why web design architecture is important for SEO.
-
A Guide To Search Engines
It is the structure of the website that helps Google to understand the availability of essential content. Googlebot crawls websites based on links and determines the relationship between several pages. Having an optimized site structure is thus crucial for search engine spiders to find and index all of the pages on your website.
In short, ‘The better your structure, the better will be the ranking on Google search engine’.
-
Helps To Improve PageRank
A website link structure is a way to rank your pages based on priority. When you will internal links to the priority pages, there will be more link authority on the side of those pages, ultimately improving the ranking on search engines.
-
Enhance User-Friendliness
Another major reason behind having a well-designed site architecture is to create the best possible experience for the users. Concentrating on the SEO-friendly architecture for the website will help the users to understand the hierarchies of pages and find the information more easily.
-
Provide Sitelinks
Sitelinks refer to the hyperlinks to the subpages of a website that Google lists to allow the users to navigate your site. However, since you cannot add any Sitelinks by yourself or request Google to do so, endeavoring to maintain an SEO-friendly site design architecture can be a way out. In this way, Google will automatically reward you with site links and help you stand out in the competition.
-
Better Crawling
Ensuring a better site architecture for SEO means making it easy for Googlebot to crawl your website. This will assist them to access, crawl, index, return the pages of a site easily. In other words, the crawlers may have enhanced experience with your strong site structure.
Marketing Goals Of SEO-Friendly Website

Since, creating a website in connotation to perfect strategies and algorithms isn’t a child’s play, having both short-term and long-term marketing goals and objectives is vital. Some of the common SEO goals for businesses are:
-
Raising The Brand Awareness
Creating a brand-awareness among customers and competitors is one of the smart marketing objectives for the long-term. If you are just about to enter into the field of business, effective brand marketing goals can smooth your journey by creating a sense of positive image in the eyes of folks. You can enhance the visibility and reputation of your brand online by following the precise SEO guidelines and by ensuring a good link structure.
-
Thriving Lead Generation
Getting more leads means more revenue and customer base, which is the ultimate objective of every business. Nevertheless, you entail remembering that your lead generation goals are highly in connection to CRO (Conversion Rate Optimization). Thus, you should always begin with this place to generate more leads. Once your on-page conversion rate reaches 5%, you can shift your focus towards driving more traffic.
-
Boosting E-commerce Sales
Another target point for an SEO-friendly website should be turning the traffic into sales. Since there is ample competition in the field, endeavoring to perform well in the SEO aspect is a smart idea. The process requires recognizing the customer’s needs by concentrating on keywords and optimizing them accordingly. After you are cognizant of the keywords and audience, it is smart to make transactions as soon as possible.
-
Managing Brand Reputation
Once you have established yourself as a brand, it is essential to work on reputational management in the long run. You need to keep in mind and follow all the smart marketing objectives to end up being the best. There are several ways in which you can establish yourself as an authority like social media presence, posting unique content, focusing on the keywords, and other SEO strategies. To a little more surprise, you can always seek the service of outside professionals to achieve the desired results.
How A Bad Website Structure Can Affect SEO?
Do you know, 38% of users will end up engaging with your website if they will not find the content and layout attractive? Therefore, it is extremely essential to make logic and sense in website structure for things to fall in the right place. Here is the list of negative impacts that you may experience in case of poor website design. Check-out!
-
Navigation Of Website
If users are not able to find the right content or if they fail to grasp where to go next, you may end up losing a considerable amount of revenue. Besides, the poor navigation of your website will also affect ranking on Google and the degree of conversion rate. Thus, it is crucial to ensure well-designed navigation which can be accomplished in the following ways:
- Keeping the menu simple
- Ensuring easy access to menu
- Adding search bar
- Making a menu accessible on mobile devices
- Having a clear and concise URL
-
Mobile Usability
According to the report proposed by socPub, 57% of users will not recommend a website with poor mobile usability. Not having a mobile-friendly website design can unfortunately reduce your traffic to the website. Some of the actions that you can take to fix them are:
- Having spacious links and buttons
- Ensuring that your pages use meta viewport tag
- Making sure that there is no need for horizontal scrolling on your page
-
Reading Experience
Reading experience by the users is highly in link with the effectiveness of SEO strategy. Since, audiences harness the internet to find relevant answers, it is essential to design a website with user-friendly features. You can follow the below-mentioned tips to ensure the impressive reading experience.
- Making use of large and easy-to-read fonts.
- Avoiding use of dark backgrounds.
- Using sufficient white space.
- Dividing the content properly into headings and subheadings
- Reducing the use of longer sentences
- Adding images and infographics to make the content interesting
Other Impacts
Some of the other areas that will be affected by poor website design are:
- Site crawlability
- Internal links
- User experience
- URL structure
- Performance
What Is An Ideal Site Structure?
Since it takes only about 50 milliseconds for the users to form an opinion about the website, ensuring the ideal website structure can help them to stay longer. To end up framing a feasible website, you need to imagine it like a pyramid that is easy to grasp and follow.
Your ideal site structure should comprise the below-mentioned aspects:
-
Homepage
The homepage is like an aperture that will let the users navigate to other pages and links. Linking your priority pages with the homepage will improve their ranking and visibility.
-
Categories
You can divide your products or posts into categories to make it easy for the users to understand. For instance, distinguished categories of sections such as apparel, footwear, home decor, electronics, and others are the basic yet ideal structure of a website.
-
Subcategories
If the kind of products and services in each category is large, creating the subcategories is perfect. For instance, the structure of a web page which lists footwear can be subcategorized as heels, flats, sneakers, boots, etc.
-
Individual Pages And Posts
Building individual pages (Landing pages) or posts is a smart marketing strategy that helps to drive traffic from target customers. Beneath the subcategories, there can be individual pages to let the people reach specifically what they were searching for.
Types Of Website Structure
Before investing your time and money on a business website, it is vital to understand the different website structure types. Below are the main four types of structure that you can select according to your preference and needs.
-
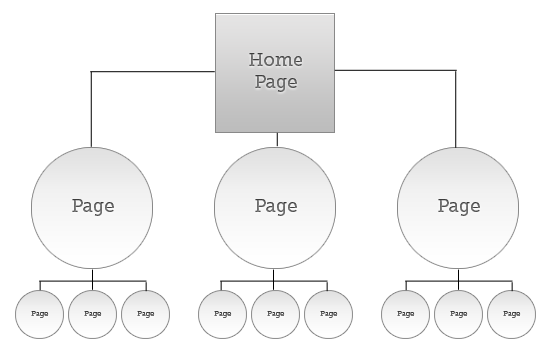
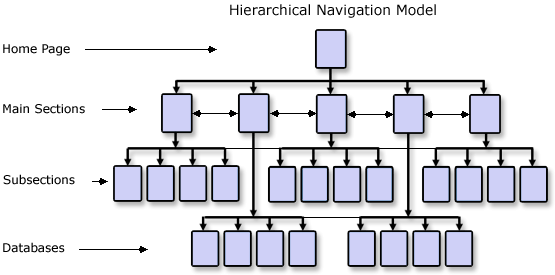
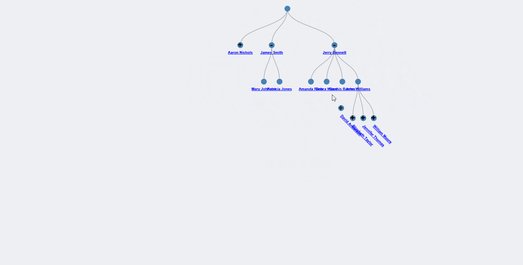
Hierarchical Model
It is the basic website structure that allows the users to navigate to the detailed information (child) via a broad set of information (parent). People find it easy to access the hierarchical website structure as it is logically divided into categories and subcategories. Also known as a tree structure, it functions the same as organizational charts in any corporation.
Considering a hierarchical model for designing the structure if your website will give it a logical and predictable layout. This will make it convenient for users to find the information without any guidance of site’s help documentation.

For Example:
Your website with a basic hierarchical structure will look like a pyramid, the top of which will be a home page. It is the base of the website that contains general information regarding the products and services. Home page is further linked to other web pages with more detailed information. In other words, Level 2 will be the pages that appear below the home page and helps the users grab extensive experience. The major examples of such pages are ‘About us’, ‘Products’, and ‘Contact’.
Even though a basic website comprises only two-level structure but based on the complexity of the business, the hierarchy can be extended to several other levels as well.
-
Sequential Model
As the name reveals, a sequential model will help the viewer to follow a specific path in sequence. Unlike hierarchical models, it doesn’t allow one to move to another parent page but only in a forward or backward direction. In other words, it requires the user to move step-by-step on a website.
The sequential structure can mostly be witnessed in educational sites that occurs naturally in a logical order. The major examples of such a type of structure are books, magazines, and print publications, where the information is given in chronological order, that is heading towards specific from general.
Though the sequential model goes well with smaller sites, you can also deploy the same into large sites by customizing it according to the needs. One of the major advantages of sequential structure is that the subpages contain enough room to get linked with further supporting pages without letting the users compromise their experience.
-
Matrix Model
Matrix model was one of the popular website structure types in the early internet days. It allows the individual to choose their path since there are several links placed under topic groups.
Structuring your website in the form of matrix means building and presenting substantial information in the form of a simplified input-based interface. You can go for matrix models, if you believe in offering large amounts of information at a single time.
In addition, since the content in the matrix model is linked in several ways, it allows the users to choose their own path of navigation. For example, the list of products in an online store is presented as per varying parameters, that is, by size, color, or price.
-
Database Model
A database is a bottom-up approach that provides a dynamic experience to the viewers. It includes the integration of databases with a search and providing links to the relevant information in the system. It ends up building a site where visitors can create an experience based on their search query.
The database structure of a website means having more parameters for search or finding the information. The goal behind adopting a database model is the same as in the case of matrix models, which is delivering a hefty amount of information at one time. However, since there will be massive topics to choose from, it is suggested to have a precise idea about the amount of information to be presented that doesn’t create confusion among the users.
An example of database models is when an online store includes the specific attributes for products other than just name and price. These can be color, size, strength, composition, weight, and etc.
Choosing The Best Site Architecture
After getting acquainted with the common types of web structures, the next question in your mind might be, ‘Which is the best site structure for your business?’ Here we can help you eliminate your dilemmas by listing the pros and cons of each type. Have a look!
| TYPE OF STRUCTURE | ADVANTAGES | DISADVANTAGES |
| Hierarchical |
|
|
| Sequential |
|
|
| Matrix |
|
|
| Database |
|
|
Steps For Creating SEO-Friendly Site Architecture
If you have realized the significance of strong website architecture and made you mind to launch an SEO-friendly website, a brief step by step guide can help you accomplish your goals.
Check-out these 6 basic steps to experience your part of success!
-
Plan The Hierarchy Of Your Website

Are you starting your website from scratch? It is the best time to delve into the details regarding the responsive design that you yearn for your website. Just like in the case of constructing a building where it is impossible to make changes in the middle of construction, the organization of a website also becomes strenuous in between the processes. Thus, planning to set a responsive web design from the beginning is a smart idea. You need to keep in mind the following guidelines while executing the aforesaid:
- Ensure your hierarchy to be logical and less complicated for the ease of users and crawlers.
- Don’t over exceed the number of categories and subcategories. The appropriate number ranges from two to seven.
- Make sure the number of each category and their subcategories are balanced for a well-framed architecture.
-
Focus On The Organization Of URL Structure
The URL structure of the website plays a lion’s share in determining the credibility of a website and ranking on the Google search engine. The decision regarding the SEO-friendly URL structure is based on your hierarchy. If you have already logically planned your website hierarchy, it is easy to organize the URL structure. In other words, it would then include the real words and maximum keywords coverage that makes a better impression on the users.
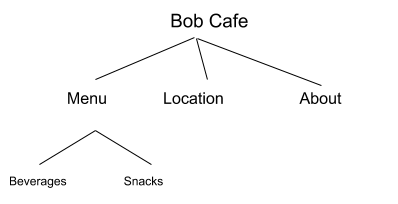
For instance, let’s say you own a Bob Cafe and your hierarchy looks like the way represented in the figure,
The URL for the subcategory – snacks will be:
www.bobcafe.com/menu/snacks

Below are the attributes you need to consider while creating a URL:
- Keep it short, simple, and relevant.
- Consider the standard URL structure as explained
- Take into consideration the primary keywords
- Don’t consider stop words
- Use hyphens to separate the words
-
Create Your Site Navigation
When you are endeavoring to build the best navigation website, keeping the coding simple will help. You can opt for HTML or CSS, instead of coding in JavaScript, Flash, or AJAX as this may not give the limitless ability to crawlers to cover the navigation and hierarchy of your website.
-
Focus On Right Navigation Depth
You should choose the right navigation depth to allow the users to have easy access to the important pages. It should follow the hierarchy of the website, making sure that essential pages are well structured in the site. For such a case, a shallow depth navigation structure works better for both users and crawlers. Besides, the website navigation bar must provide enough choices to users and help them get easily where they want to go.
-
Create Header And Footer
Creating the header at the top of the website helps in better site navigation. You can display your primary sections in the header with minimum categories as decided during the planning. Where adding other menu elements can be unnecessary, deploying a dropdown menu, on the other hand, can still be a better idea for an interesting user experience. Also, adding text links with the right anchors ends up in a responsive web design. You can also duplicate the menus of headers in your footer to make it easy for the users to access the options.
-
Ensure Comprehensive Interlinking
Do you know 75% of consumers judge the credibility of a company based on its web design? This urges us to create a responsive web page that can be easily accessed by users and crawlers. The internal linking structure thus leads to a logical website hierarchy that allows the consumers to navigate easily. In other words, internal linking displays the connection between your pages and content that makes it easy for the crawlers to grasp what you offer. Therefore, you are meant to ensure the practical network of links and interlinking with the priority pages to improve their ranking on the search engine.
In A Conclusion
SEO Website architecture is a matter of practical thinking, proper planning, and careful considerations. It is vital to turn your SEO strategy into operation as this helps Google to understand the philosophy of your business and the credibility of your service. Thus, focusing on responsive web design before creating the website is a perfect idea. So, take no time and start planning your site architecture by keeping in mind the aforesaid guidelines for great SEO.
Let your strategies be the reason for your splendid success!
