MVC Architecture
Model View Controller or MVC architecture is one of the design patterns used in the development of web applications. The MVC design pattern separates model, view and controller.
Model
It supports application data management. Model receives requests from view and instructions from controller and then updates itself accordingly.
View
View is a user interface that displays data and also allows the user to modify data.
Controller
Controller controls the model-views relationship. It receives user input, performs validations and then modifies data after performing business operations.
MVVM Architecture
MVVM is another software design pattern that improves source code readability and maintainability. It divides the code into three sections including:
- Model
- View
- ViewModel
ViewModel
It exposes data to the view after receiving from Model.
Let’s talk about both MVC and MVVM approaches.
Architecture Blueprint
Model
The model part of the MVC architecture consists of the business end of the application. It is a simple data for CRUD applications. You can see the model holding data in the following example:
Example
import { Injectable } from ‘@angular/core’;
import { BehaviorSubject, Observer } from ‘rxjs’;
export class Note {
id: number;
title: string;
text: string;
}
@Injectable({
providedIn: ‘root’
})
export class NotesService {
private notes: Note[];
private nextId = 0;
private notesSubject = new BehaviorSubject<NoteInfo[]>([]);
constructor() {
this.notes = JSON.parse(localStorage.getItem(‘notes’)) || [];
for (const note of this.notes) {
if (note.id >= this.nextId) this.nextId = note.id+1;
}
this.update();
}
subscribe(observer: Observer<NoteInfo[]>) {
this.notesSubject.subscribe(observer);
}
addNote(title: string, text: string): Note {
const note = {id: this.nextId++, title, text};
this.notes.push(note);
this.update();
return note;
}
}
export class Note{
id:number,
title:string,
text:string
}
The model in this example holds an array of text nodes.
View
The view is created in .html templates and .css files. One of these templates is already mentioned in src/app/app.component.html.
ViewModel/Controller
The ViewModel/Controller is created in the .ts files. Open src/app/app.component.ts
How to Install
Open terminal and run the following commands to install Angular CLI and set up your application.
- npm install -g @angular/cli@7.2.1
- ng new AppName
- cd AppName
- ng serve
Inputdecorator The following table shows some of the common Angular commands:
| Creating a component | ng generate component component_name |
| Creating a service | ng generate service service_name |
| Creating a module | ng generate module module_name |
| Creating a directive | ng generate directive directive_name |
Click the link below to learn about all generate commands:
https://angular.io/cli/generate
Data Sharing
Data Sharing Between Components
Parent to Child
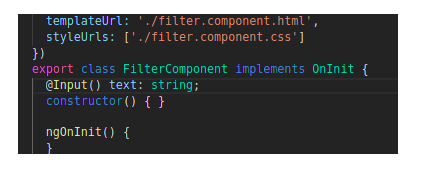
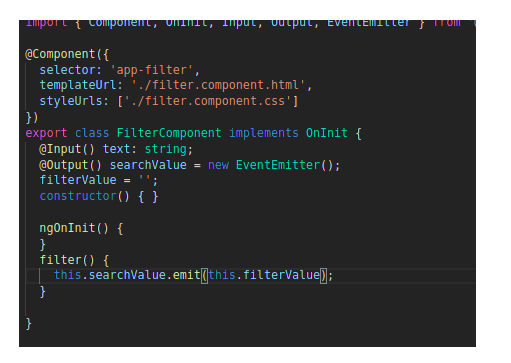
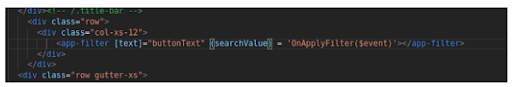
You can use @Input decorator .[] for parent to child data sharing. This is known as property binding.

Child to Parent
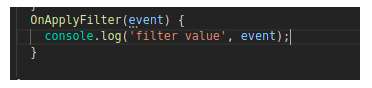
You can use @Output decorator for child to parent data sharing.



Data Sharing Between Unrelated Component
Use services to store data and make HTTP calls to retrieve, post, update and delete data.

Lazy Loading in Angular
Take the following steps for lazy loading in angular:
Step 1: Create a Module
Create one more module file with the name Lazy for loading on demand. Use the following command:
ng g module Lazy
Create one component file with the name employee. Use the following command:
ng g component Lazy/employee
Step 2: Add Lazy Loading Module
- Open app.routing.ts file
- Import Routes
- Import RouterModule from @angular/router
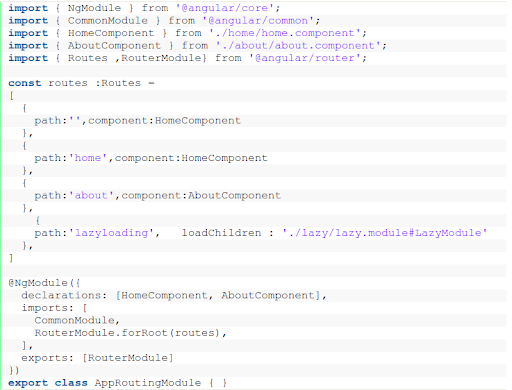
Add the following code snippet in the app-routing.module.ts file.

Step 3: Add Routing of Lazy Module Component
- Open lazy.module.ts file
- Define components in routes
- Use RouterModule.forchild with your child routes array
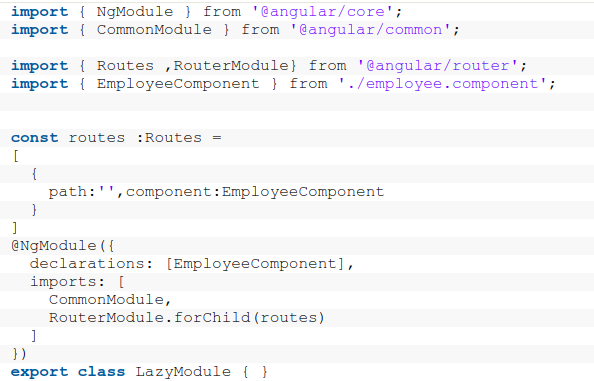
Use the following code snippet for lazy.module.ts file.

Step 4: Add Lazy Loading Module
- Open app.module.ts file
- Import AppRoutingModule
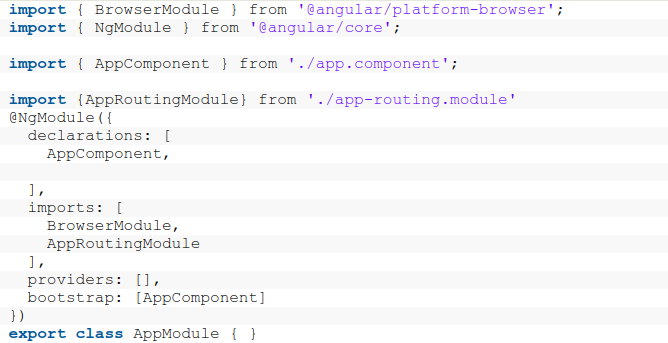
This is how the code will look like:

And also add
Import {LazyModule} from ‘./lazy/lazy.module ;
Import:[
BrowserModule,
AppRoutingModule,
LazyModule
]
