Businesses crave innovative solutions for a competitive edge, heightened productivity, and novel customer engagement. Enter Generative Artificial Intelligence (Generative AI) – a groundbreaking tech revolutionizing diverse industries. Larger companies are 100% more likely to use AI than smaller ones. It becomes crucial to understand how big companies are utilizing the power of generative AI. Unlike… Continue reading How You Can Use Generative AI for Your Business
Category: Development
How to Choose the Right Web Development Firm for Your Startup?
Do you know there are more than 26,905 Web Design Services businesses in the US alone? The development of a website is a complex process that requires expertise in various disciplines. Not only do you need to conceptualize the structure and content of the website, but you also need to ensure that it is technically… Continue reading How to Choose the Right Web Development Firm for Your Startup?
App Marketing – Why You Need it And How to Do it
Did you know that mobile applications revenue is estimated to be over $935 billion by 2023? Today, if you have a business website, you must have an app. But only having one is of no use. You must know how to make it reach your audience. For that, you need app marketing. A few years… Continue reading App Marketing – Why You Need it And How to Do it
7 Most Useful UI & UX Trends For 2022
Do you know if you invest 1$ in UX, you get 9,900% ROI? UI and UX are key concepts in digital marketing, but they are still unclear to many. And even those who know these concepts are unaware of the current UI and UX trends favored by internet users. This post is helpful to all… Continue reading 7 Most Useful UI & UX Trends For 2022
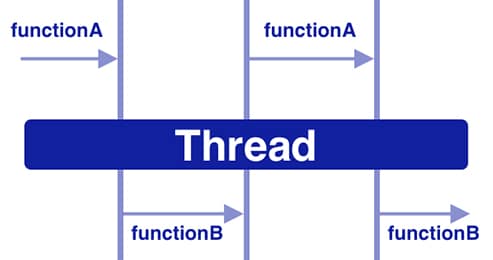
A Brief Introduction to Coroutines With Example
Software engineers have to address some problems that are common within an application under development. They use design patterns such as Singleton and various other design patterns. Similarly, there are design patterns for concurrency as well. Coroutines is one such design pattern used in Android development. This design pattern is for simplification of code that… Continue reading A Brief Introduction to Coroutines With Example
Angular MVC Architecture: Angular App
MVC Architecture Model View Controller or MVC architecture is one of the design patterns used in the development of web applications. The MVC design pattern separates model, view and controller. Model It supports application data management. Model receives requests from view and instructions from controller and then updates itself accordingly. View View is a user… Continue reading Angular MVC Architecture: Angular App
Android MVP Architecture: Android App
When you start learning coding to be a software developer, website developer, Android or iOS developer, your coding journey begins with simple programs for adding or subtracting two numbers, leap year, fibonacci series and then you move onto some small real world applications such as banking application with the three basic operations for balance enquiry,… Continue reading Android MVP Architecture: Android App
A Simple Guide to Basic GIT Commands
Ada Lovelace, a young visionary mathematician wrote the first computer program for Charles Babbage’s Analytical Engine to calculate a sequence of Bernoulli numbers. She predicted that by representing data into numbers, machines (modern computers) could produce graphics, compose music and be useful to science. What she predicted more than 150 years ago is actually happening.… Continue reading A Simple Guide to Basic GIT Commands