In this digital age, even milliseconds can make all the difference between captivating your customers or losing them in the abyss of slow-loading pages.
But why is website speed so crucial? Picture this: a potential customer, their mouse hovering over the “Buy Now” button, eagerly awaiting that final click to seal the deal. Suddenly, a loading spinner appears, slowing down their momentum and planting seeds of doubt. Will they wait? Will they abandon their cart? Or worse, will they find a faster alternative elsewhere?
Why is it important to optimize the speed of your Shopify store?
Shopify speed optimization is crucial for several compelling reasons. Here’s why it’s essential:
Better user experience: A fast-loading website provides a seamless and enjoyable user experience. When visitors can access your site quickly, browse through products, and complete transactions without delays, they are more likely to stay engaged and satisfied.
On the other hand, slow-loading pages frustrate users, leading to higher bounce rates and potential loss of sales.
Improved search engine rankings: Search engines like Google consider website speed as a ranking factor. Faster-loading sites tend to rank higher in search results, attracting more organic traffic.
By optimizing your Shopify store’s speed, you increase the chances of appearing at the top of search engine results pages, driving more visibility and potential customers to your site.
Increased conversions and sales: Studies have shown that faster websites have higher conversion rates.
When your site loads quickly, it reduces the time users need to wait before making a purchase decision. This seamless experience can lead to higher conversion rates and ultimately boost your sales and revenue.
Mobile responsiveness: With the growing number of mobile users, having a fast and responsive website is vital. Mobile users expect instant access to information, and slow-loading pages can be detrimental to their experience.

By optimizing your Shopify store’s speed, you cater to mobile users’ needs and increase the chances of attracting and retaining this significant user segment.
Competitive advantage: In the competitive e-commerce landscape, speed can be a significant differentiating factor. You gain a competitive edge when your Shopify store loads faster than your competitors’ sites. Users are more likely to choose a fast and efficient website over a slow one, giving you a higher chance of capturing their attention and winning their business.
In this blog, we dive into the fascinating world of Shopify speed optimization, unveiling a treasure trove of tips and tricks to rev up your online store’s performance.
So, whether you’re a seasoned e-commerce aficionado or a wide-eyed entrepreneur just starting out, get ready to embark on a thrilling adventure filled with insights, discoveries, and actionable strategies.
Let’s dive in together and discover the magic of speed optimization!
Turbocharge Your Website: Speed-Boosting Tips for Your Shopify Store
A slow-loading website can drive away potential customers and hinder your business growth. But fear not; we’ve got you covered with 11 expert tips to ramp up the speed of your Shopify store. From optimizing images and streamlining code to leveraging caching and reducing HTTP requests, we’ll walk you through practical techniques to supercharge your website’s performance.
Use Next-Gen Image Formats for Faster Load Times
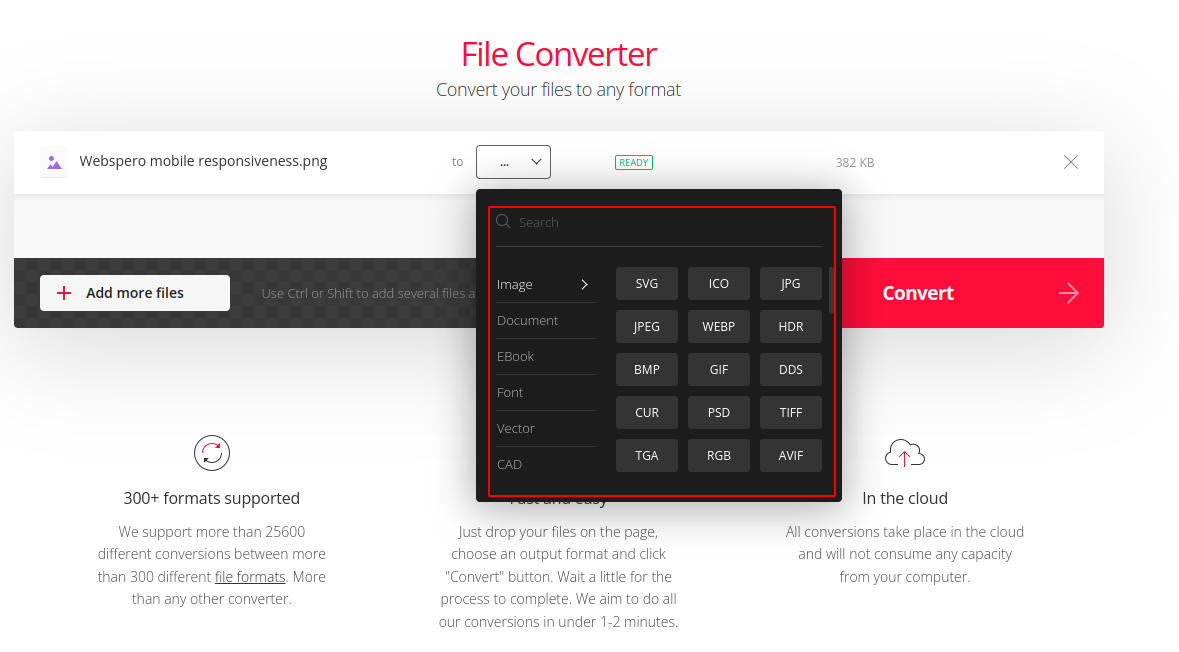
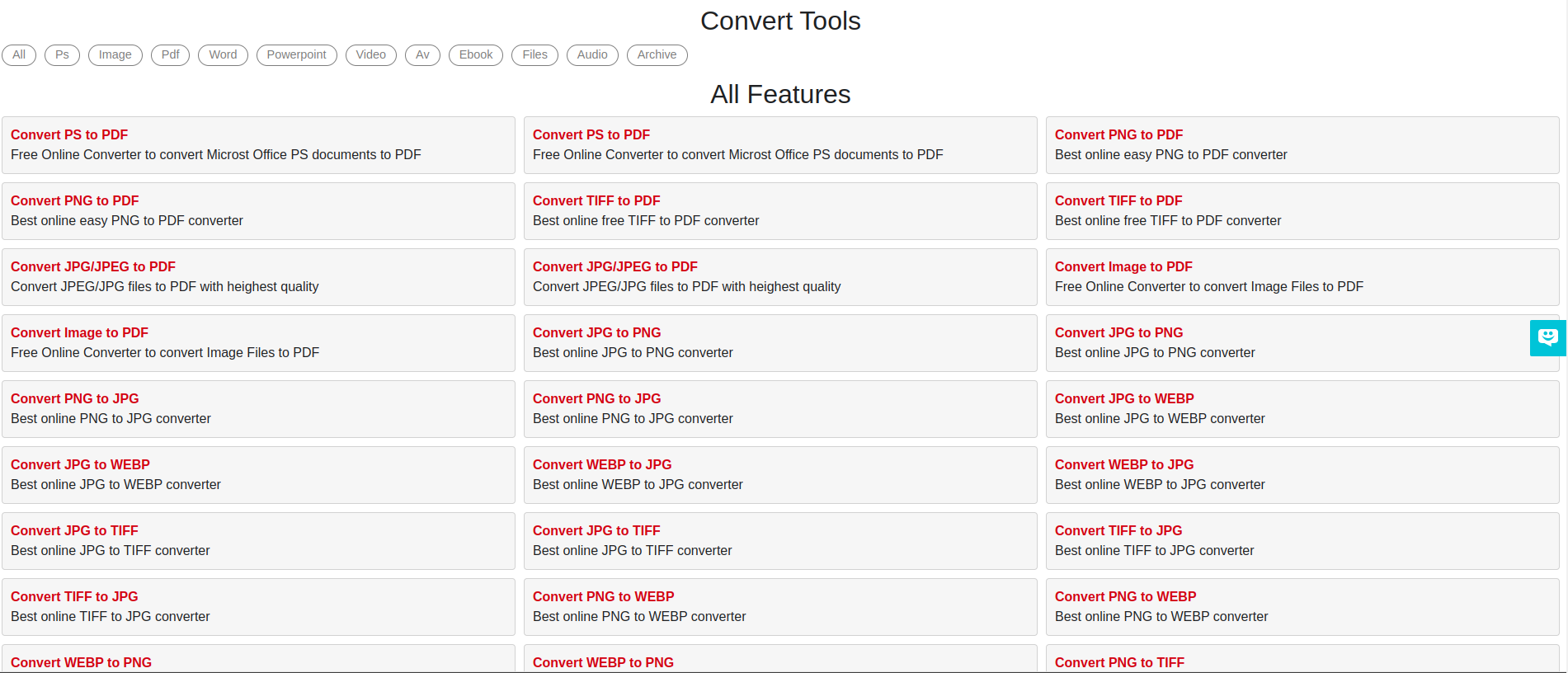
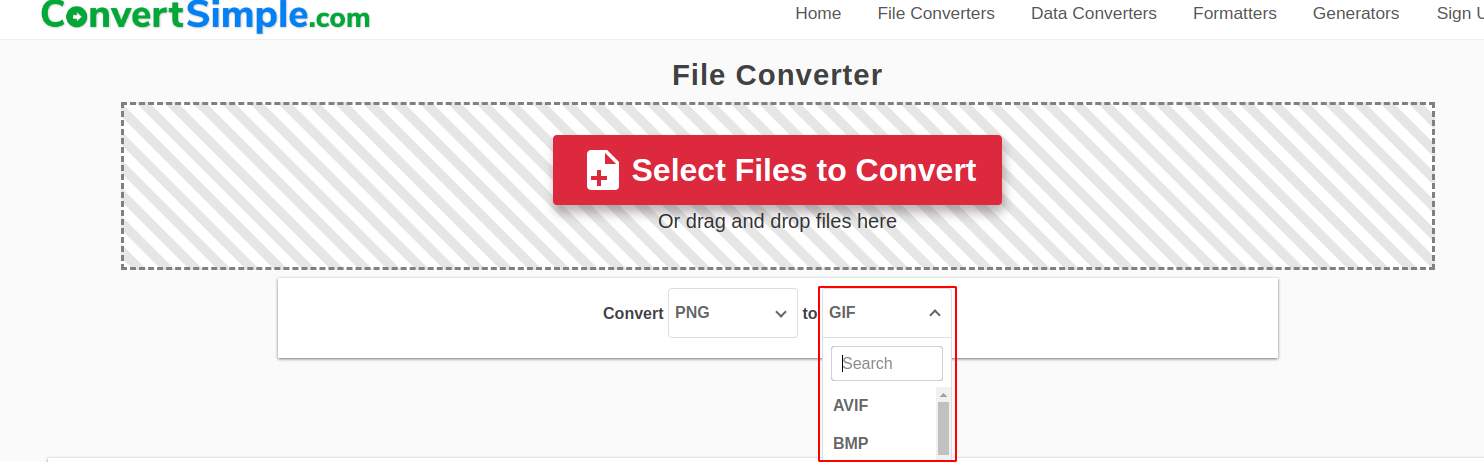
One of the first tips to speed up your Shopify store is optimizing your images using next-generation formats like WebP and AVIF.
These formats offer better compression, resulting in smaller file sizes without sacrificing quality. Using these formats reduces website load time, keeping visitors engaged and improving conversion rates. Striking a balance between file size and visual quality is crucial in image optimization. WebP and AVIF efficiently compress images while maintaining clarity.
Make sure to consider the compatibility of these formats across different browsers and devices to ensure a consistent and fast experience for all your visitors.
Tools
- convertsimple
By utilizing next-gen image formats, you’ll be able to reduce the load time of your pages, create a smoother browsing experience for your customers, and keep them engaged on your Shopify store for longer periods of time.
Optimize Image Size for Lightning-Fast Loading
Shopify site speed optimization involves correctly sizing your images. Using images with the exact dimensions of the container boxes on your website improves loading speed and overall performance.
By using images that already match the required dimensions of the container boxes, you eliminate the need for resizing and optimize server response time. This results in quick and seamless image loading, enhancing overall page loading speed.
To implement this optimization tip, start by identifying the container box dimensions for each image placement on your Shopify store. Then, ensure that the images you upload match those dimensions exactly. You can use image editing software or even Shopify’s built-in image editing tools to adjust the size of your images before uploading them.
Tools
- Adobe Photoshop
You improve your website’s speed and enhance the overall user experience by correctly sizing your images. Visitors will enjoy a smooth browsing journey with faster page load times, leading to increased engagement, higher customer satisfaction, and ultimately more conversions.
Strike the Perfect Balance between Size and Quality for Faster Loading
When optimizing Shopify speed, compressing images is an effective strategy. It reduces size without sacrificing quality, engaging users.
Finding the balance between size reduction and visual appeal is crucial. Low-quality images deter users, impacting engagement. Online tools or plugins designed for Shopify compress images using smart algorithms, retaining details and clarity. Experiment with compression levels to reduce size while maintaining quality.
Tools
Remember, the ultimate goal is to ensure that your images are compressed efficiently, striking the perfect balance between size and quality to create a seamless and visually appealing browsing experience for your customers.
Enhance Performance by Starting with the Right Foundation
Selecting a well-optimized theme is crucial for boosting the speed of your Shopify store. An optimized theme minimizes manual optimization and saves time.
Mobile-friendliness is essential, as most users browse on mobile devices. A mobile-friendly theme ensures a seamless and responsive experience across screens.
Excessive CSS and unused JavaScript can hinder loading speed, so a properly optimized theme reduces these render-blocking resources. This improves loading speed, search engine rankings, and user experience. When choosing a theme, prioritize speed optimization.
Supercharge your Shopify store’s speed and performance with our expert optimization solutions. Boost conversions and enhance user experience – contact us now!
Choosing a properly optimized theme lays a solid foundation for a fast and efficient Shopify store. This means less time spent on manual optimization and more focus on delivering a seamless browsing experience for your customers. Remember, a speed-optimized theme sets the stage for improved core web vitals and better search engine visibility.
Streamline Third-Party Code with Google Tag Manager
To further enhance the speed of your Shopify store, it’s important to reduce the impact of third-party code.
Google Tag Manager is a powerful tool to streamline and manage this code. Implementing it consolidates tags and scripts in one place, enabling easy management and updates without editing your website’s source code. Benefits include reducing manual code snippets, minimizing performance impact, and controlling code loading to prevent delays.
Prioritize essential scripts and optimize non-essential ones with tag enable/disable options. Integrating Google Tag Manager is straightforward, and Shopify provides easy setup options.
A leaner and faster Shopify store means a smoother user experience, improved conversion rates, and increased customer satisfaction. Take advantage of this powerful tool to simplify code management and boost the performance of your online store.
Slim Down Your DOM to Enhance Speed
When it comes to optimizing the speed of your Shopify store, reducing the size of your DOM (Document Object Model) can have a significant impact. The DOM represents the structure of your web page, including elements, tags, and their relationships.
A large DOM can slow down the rendering and loading of your website. It increases the time it takes for browsers to parse and process the page, leading to slower performance. Therefore, decreasing the size of your DOM is crucial for improving your site’s speed.
There are several strategies you can employ to achieve a leaner DOM:
- Simplify your HTML structure: Remove unnecessary nested elements, minimize the use of excessive divs or containers, and streamline your markup.
- Optimize CSS and JavaScript: Eliminate unused or redundant code, minify your CSS and JavaScript files to reduce their size, and leverage techniques like code splitting and lazy loading.
- Load content dynamically: Consider implementing dynamic loading techniques, such as AJAX or JavaScript frameworks, to fetch and display content on demand rather than loading everything at once.
By reducing the size of your DOM, you enable browsers to process and render your web pages more quickly. This results in faster load times and a smoother user experience.
Boost Your Speed Index Score
The Speed Index score is one important metric to focus on when optimizing your Shopify store’s speed. The Speed Index measures how quickly the visible content of a page is displayed during loading. A lower Speed Index score indicates faster loading and a better user experience.
To improve your Speed Index score, there are several effective methods you can implement:
- Minimize main thread work: The main thread executes JavaScript, renders the page, and responds to user interactions. By minimizing the amount of work performed on the main thread, you can reduce delays in page loading.
- Reduce JavaScript execution time: Optimize your JavaScript code by removing unused or unnecessary scripts, minifying your code, and leveraging techniques like code splitting and lazy loading. These actions can decrease the overall execution time of JavaScript, leading to faster page rendering.
- Ensure text remains visible during web font load: To prevent your page from displaying empty or invisible text during web font loading, utilize the font-display property. This CSS property allows you to control how fonts are displayed while they are still loading, ensuring that your text remains visible to users.
A lower Speed Index score means that users will see content quickly, reducing frustration and increasing the likelihood of them staying on your site and making a purchase.
Take your e-commerce business to new heights – visit our developer page now!
Accelerate Loading with Text Compression
Text compression reduces the size of text-based resources, such as HTML, CSS, and JavaScript files, without compromising their functionality or readability.
When text files are compressed, they become smaller in size, allowing them to be transferred from the server to the user’s browser more quickly. This leads to reduced network latency and faster page loading times.
To enable text compression, you can utilize various compression algorithms, such. These algorithms analyze the text files and remove unnecessary or redundant characters, making the files more compact and efficient.
Enabling text compression offers several benefits for your Shopify store:
Reduced file sizes: Compressed text files are smaller in size, resulting in faster downloads and reduced bandwidth usage. This is especially important for mobile users or visitors with slower internet connections.
Improved network performance: Smaller file sizes mean quicker transfers, reducing the time your web pages load. Users will experience faster page rendering and a more responsive browsing experience.
Enhanced SEO and user experience: Speed is crucial for search engine rankings and user satisfaction. By enabling text compression, you improve your website’s performance, which can lead to higher search engine visibility, increased traffic, and happier visitors.
By leveraging text compression, you can significantly improve your Shopify store’s loading speed and performance. Make sure to enable text compression as part of your overall optimization strategy for a snappy and efficient online shopping experience.
Streamline by Minimizing Page Redirects
Redirects can introduce additional latency and negatively impact page loading times. Each redirect requires an additional round trip between the browser and the server, which can slow down the overall loading process. You can streamline the path to your content by minimizing page redirects and reducing unnecessary delays.
To avoid multiple-page redirects, consider the following strategies:
- Use direct links: Ensure that your internal links point directly to the desired destination without unnecessary redirects. This can be achieved by reviewing your website’s navigation and updating any links that currently redirect to other URLs.
- Update URL structures: If you’ve changed your website’s URL structure or implemented redirects for any reason, it’s essential to review and update these redirects to minimize their usage.
- Utilize canonical URLs: Canonical URLs help search engines understand the preferred version of a page when multiple URLs with similar content exist. By implementing canonical tags, you can consolidate different URLs into a single canonical URL, reducing the need for redirects.
By avoiding multiple-page redirects, you enhance user experience with faster page loads, smoother navigation, and a more seamless shopping experience. Further, reducing redirects can positively impact search engine optimization (SEO), as search engines prioritize websites with fast and direct content delivery.
Trim Down Network Payloads by Avoiding Excessive Data Transfers
In your quest to enhance the speed of your Shopify store, it’s crucial to avoid enormous network payloads that can slow down your website’s performance.
Large network payloads can significantly increase loading times, especially for visitors with slower internet connections or browsing on mobile devices. By optimizing your network payloads, you can minimize data transfers and deliver a faster, more streamlined experience for your users.
To avoid enormous network payloads, consider the following strategies:
- Compress and minify files: Compressing and minifying your HTML, CSS, JavaScript, and other resource files can significantly reduce their sizes. Compression techniques, such as Gzip or Brotli, shrink the file sizes without sacrificing their functionality. Minification, on the other hand, removes unnecessary characters and spaces from the code, further reducing file sizes.
- Optimize images: Optimize your images by resizing them to the appropriate dimensions, compressing them without significant loss of quality, and leveraging modern image formats like WebP or AVIF, which provide better compression. Also, consider lazy loading techniques to defer the loading of images until they are actually needed.
- Evaluate third-party scripts and libraries: Third-party scripts and libraries can add significant weight to your network payloads. Assess the necessity of each script and library you include on your website and determine if they are crucial for your site’s functionality. Remove any unnecessary or unused scripts to reduce the overall payload size.
Regularly monitor and assess your network payloads using tools like Chrome’s Lighthouse or other performance analysis tools. These tools provide insights into the total byte weight of your web pages and highlight areas where optimization is needed.
Trimming down your network payloads ensures that your Shopify store delivers a speedy and efficient visitor experience. Prioritize techniques like compression, image optimization, and script evaluation to minimize data transfers and maximize performance.
Harness the Power of AMP for Faster Page Loading
To turbocharge the speed of your Shopify store on mobile devices, utilizing Accelerated Mobile Pages (AMP) is a game-changer. AMP is an open-source framework that provides a streamlined and lightning-fast experience for mobile users.
AMP optimizes the loading speed of web pages by employing various techniques, including:
- Simplified HTML: AMP uses a stripped-down version of HTML, eliminating unnecessary elements and prioritizing essential content. This leaner code results in faster parsing and rendering on mobile devices.
- Pre-rendering: AMP pre-renders the content, allowing it to load almost instantaneously when a user clicks on the page. This instant loading significantly reduces waiting times and improves the overall browsing experience.
- Caching: AMP leverages caching mechanisms to store and deliver content efficiently. By caching AMP pages, subsequent visits from users can bypass certain network requests, leading to faster loading times and reduced data consumption.
- Resource prioritization: AMP smartly manages the loading order of resources, ensuring that critical content appears first, while non-essential elements load progressively. This prioritization ensures a seamless and engaging user experience from when the page loads.
By implementing AMP for your Shopify store, you unlock several benefits:
- Lightning-fast loading: AMP drastically reduces loading times, providing near-instantaneous access to your content on mobile devices. This swift loading enhances user engagement and reduces the likelihood of visitors abandoning your site due to slow page speeds.
- Improved mobile rankings: Search engines recognize the importance of fast-loading pages on mobile devices. Implementing AMP can positively impact your search engine rankings, leading to increased visibility and organic traffic.
- Enhanced user experience: With AMP, your mobile visitors will enjoy a seamless and enjoyable browsing experience. The quick loading times, smooth scrolling, and efficient content delivery create a positive impression and encourage users to stay and explore your site further.
AMP is designed for mobile optimization, so testing and ensuring that your AMP pages are fully functional and visually appealing across different mobile devices is crucial.
You’re investing in the ultimate mobile speed solution by embracing AMP for your Shopify store. Take advantage of AMP’s streamlined HTML, pre-rendering capabilities, caching mechanisms, and resource prioritization to deliver lightning-fast page loading and an exceptional mobile user experience.
Uncontrollable Factors: What Slows Down Your Shopify Site?
While various factors can impact the speed of a Shopify site, some of them are beyond your control as a site owner. These factors include:
- Internet connection speed: The speed at which your Shopify site loads for visitors is also influenced by their internet connection. Factors such as their network speed, bandwidth, and latency can affect the time your site loads on their devices. Unfortunately, you have no control over these external factors.
- User device and browser: The performance of your Shopify site can vary depending on the device and browser used by visitors. Different devices have varying processing power and capabilities, which can impact loading times. Additionally, browser settings, extensions, and outdated versions can affect how quickly your site renders for users.
- Geographic distance: The physical distance between your Shopify server and the visitor’s location can impact the site’s loading speed. The longer the distance, the more time it takes for data to travel back and forth, potentially leading to slower loading times. While content delivery networks (CDNs) can help mitigate this issue to some extent, it is still subject to the infrastructure and network conditions between server locations and users.
- Third-party integrations: Shopify allows integration with various third-party services, such as payment gateways, analytics tools, and marketing platforms. The performance of these third-party services and their servers can affect the overall speed of your site. While you can choose reliable and optimized integrations, you have limited control over the performance of external services.
Despite these factors being beyond your control, it is still important to focus on optimizing the aspects you can control, such as image compression, code optimization, app selection, and hosting choices.
Conclusion
In the fast-paced world of e-commerce, speed reigns supreme. Your Shopify store’s loading time can make or break a customer’s decision to stay or leave. It’s a race against the clock and every second counts.
Swift and steady wins the race in the battle for customer satisfaction and conversions. Prioritize speed, prioritize your customers, and watch as your Shopify store zooms past the competition, capturing attention, driving engagement, and boosting your bottom line.
Fear not, e-commerce trailblazers!
Looking for expert help to supercharge your Shopify store? Look no further than WebSpero Solutions! Our team of Shopify Development wizards knows all the tricks to rev up your Shopify store, fine-tune its speed, and get ready to leave your customers in awe.
Because when it comes to e-commerce success, a lightning-fast website is your secret weapon.