Demystifying Shopify Schema
Shopify Schema refers to the structured data language the Shopify platform uses to define the organization and presentation of data within an online store. It is a powerful tool that allows merchants to customize and control how their store’s data is displayed and utilized by various themes, apps, and integrations.
In simple terms, schema is a way to provide context and structure to data. It helps define the different types of information that can be stored within a Shopify store, such as products, collections, blogs, pages, and more. By using schema, merchants can define the attributes and properties associated with each type of data, specifying how it should be formatted, displayed, and interacted with.
The main benefits of using Shopify Schema include:
- Customization: Schemas enable merchants to customize the appearance and functionality of their store by defining how data is presented to customers. It allows them to create unique layouts, design elements, and interactive features.
- Consistency: By enforcing a structured approach to data organization, schemas ensure consistency across various store elements. This consistency improves the user experience and makes managing and updating store content easier.
- Compatibility: Shopify Schema is designed to work seamlessly with different themes, apps, and integrations. It ensures that the data is properly understood and utilized by these external components, enhancing the store’s overall functionality and integration capabilities.
- SEO Optimization: Schema markup, which is part of Shopify Schema, can be used to provide search engines with additional information about the content of a store. This helps search engines better understand and index the store’s data, potentially improving its visibility and search engine rankings.
- Future-Proofing: Shopify Schema provides a forward-looking approach to store management. It allows merchants to future-proof their stores by defining and adapting to changing data requirements and staying compatible with evolving Shopify features and updates.
To work with Shopify Schema, merchants can access the theme files and make modifications using Liquid, Shopify’s templating language. They can define new data structures, customize existing schemas, and create dynamic content using Liquid tags and filters.
Innovative Shopify Schema Markup Types: Creative Possibilities for Your Website
Schema markup plays a crucial role in providing search engines with structured data about your website’s content, helping them understand and present your information more accurately in search results. In this article, we will explore several types of schema and discuss how they can benefit your website.
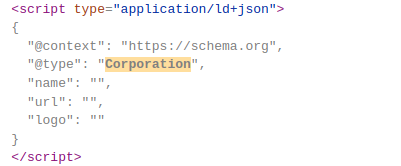
Organization Schema: This schema type helps you provide detailed information about your business, such as its name, address, contact details, and social media profiles. It enhances your online presence and makes it easier for search engines to display accurate information about your organization.

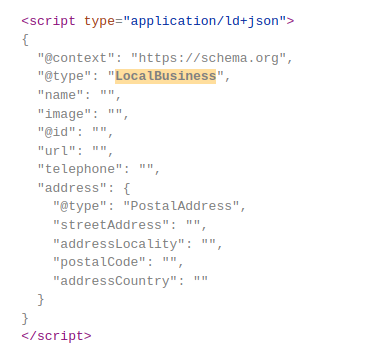
Local Business Schema: If you have a physical store or a local business, this schema allows you to provide specific details like your business hours, location, service area, and customer reviews. It helps improve your local search visibility and provides valuable information to potential customers.

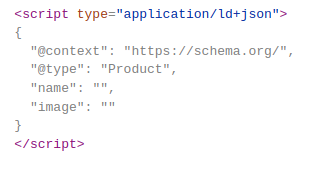
Product Page Schema: Implementing Shopify product schema enables you to provide rich product information, including product name, description, price, availability, and customer reviews can increase the visibility and attractiveness of your products in search results, potentially increasing click-through rates and conversions.

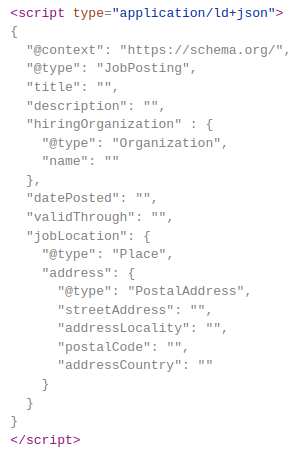
Job Listing Schema: For websites that feature job listings, this schema type allows you to provide structured data about job openings, including job titles, descriptions, locations, salary ranges, and application instructions. It helps search engines display your job listings prominently in relevant search results.

Event Page Schema: Event schema helps you provide information about upcoming events, such as event name, date, location, ticket availability, and performers/speakers, improving the visibility of your events in search results and can attract more attendees.

Video Page Schema: To enhance the visibility and presentation of your videos in search results, increasing the likelihood of engagement, you have video content on your website, and implementing video schema can provide search engines with important details like video title, description, thumbnail URL, duration, and upload date.

How-To Schema: This schema type allows you to mark up step-by-step instructions for various processes or tutorials. It helps search engines display your how-to content in a visually appealing and easy-to-follow format, attracting users who are searching for specific instructions.

FAQ Schema: FAQ schema enables you to mark up frequently asked questions and their corresponding answers, thus, helping search engines display your FAQ content in featured snippets, providing quick and concise answers to users’ queries directly in search results.

Article Schema: Article schema allows you to provide structured data for news articles, blog posts, and other editorial content to let search engines understand your content better and can result in improved visibility in relevant search queries.

Breadcrumb Schema: Breadcrumb schema provides a navigational trail that helps users understand the hierarchical structure of your website. It enhances user experience and can improve search engine understanding of your site’s structure.

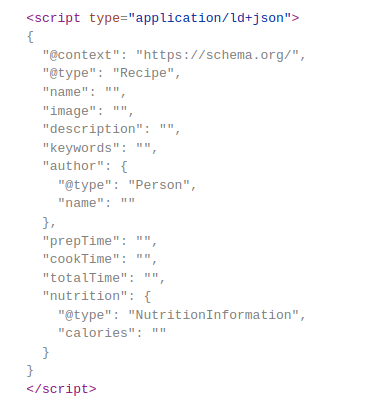
Recipe Schema: Recipe schema allows you to provide structured data for recipes, including ingredients, cooking time, and nutritional information, to further the visibility of your recipes in search results and can attract more cooking enthusiasts.

By implementing the appropriate schema types for your website’s content, you can provide search engines with valuable data that enhance the visibility, accuracy, and user experience of your website in search results.
Exploring Schema Formats for Enhanced Search Visibility
In the world of schema markup, different formats are available to structure and present your website’s data to search engines. Two popular schema formats are Resource Description Framework in Attributes (RDFA) and JavaScript Object Notation for Linked Data (JSON-LD). These formats provide a standardized way to annotate and organize your website’s information, making it easier for search engines to understand and present your content in search results.
Formats of Schema: RDFA and JSON-LD
Resource Description Framework in Attributes (RDFA): RDFA is a format that allows you to embed structured data directly into HTML using attributes. It utilizes the RDF data model to provide semantic meaning to the content on your website. RDFA annotations are typically added within the HTML tags, helping search engines interpret the data and its relationships.
JavaScript Object Notation for Linked Data (JSON-LD): JSON-LD, which stands for JavaScript Object Notation for Linked Data, enables you to add structured data in a format that can be easily read and processed by JavaScript. JSON-LD annotations, containing information about the data’s context, properties, and relationships, are typically included within the HTML’s head section, enclosed within <script> tags. This allows search engines to interpret the structured data and present it in a more meaningful and organized manner in search results.
The Preference for JSON-LD by Google:
It is worth noting that Google, which commands a significant 92.24% market share among search engines, often prefers the use of JSON-LD whenever possible.
Google finds JSON-LD easily readable and allows for straightforward addition and removal of structured data, making it a preferred choice for webmasters. By implementing JSON-LD, you can ensure that your website’s data is efficiently interpreted and utilized by Google’s search algorithms.
Embracing the recommended schema format not only helps your website achieve better search visibility but also enhances the user experience by enabling rich results, knowledge panels, and other search features.
Harnessing the Power of Schema
Schema markup can be used across a wide range of websites and content types. Whether you operate an e-commerce store, publish articles, offer services, or manage events, implementing schema can greatly benefit your online presence.
By adding schema to your website, you provide search engines with structured data that enables them to present your content more effectively in search results.
Why Use Schema:
The primary reason to use schema is to enhance the visibility and presentation of your website’s content in search engine results. Schema markup offers several advantages, including:
- Improved Search Visibility: Schema helps search engines understand the context and relevance of your content, allowing them to display more informative and visually appealing search results. This can result in higher click-through rates and increased organic traffic to your website.
- Rich Search Features: Schema markup enables the inclusion of rich snippets, knowledge panels, and other interactive search features, providing users with more valuable and engaging information directly on the search results page. This enhances the user experience and distinguishes your website from competitors.
- Enhanced Click-through Rates (CTR): With schema markup, you can present additional details such as ratings, reviews, pricing, and availability directly in search results. These eye-catching elements can attract users’ attention and encourage them to click on your website’s listing.
Where Use Schema:
Schema markup can be applied to various elements of your website, including:
- Product listings and descriptions
- Local business information
- Articles and blog posts
- Events and schedules
- Reviews and ratings
- Recipes and cooking instructions
- FAQs and question-based content
Strategically implementing schema markup in relevant sections of your website can optimize the visibility and presentation of your content across search engine platforms.
Benefits of Schema:
The benefits of using schema markup are manifold, including:
- Improved search engine visibility
- Increased click-through rates (CTR)
- Enhanced user experience
- Accurate and informative search results
- Increased brand visibility and credibility
By leveraging schema, you can effectively communicate your website’s content to search engines, improving its discoverability and providing a more valuable experience to users.
Tools and Steps for Successful Implementation of Schema
Implementing schema markup on your website is a powerful way to enhance its visibility and improve the presentation of your content in search engine results. In this section, we will explore how to generate schema and validate its effectiveness using helpful tools. By following the steps outlined below and utilizing the recommended tools, you can ensure your schema markup’s proper implementation and functionality.
How to Generate Schema:
To generate schema for your website, you can make use of dedicated schema markup generation tools. These tools simplify the process of creating structured data by providing intuitive interfaces and predefined templates. One such tool is the Schema Markup Generator by TechnicalSEO.com. This generator specifically generates schema in JSON-LD format, which search engines like Google prefer for its readability and ease of implementation.
Steps to Generate Schema in JSON-LD Format:
- Visit the Schema Markup Generator tool.
- Select the appropriate schema type for your content, such as “Article,” “Product,” “Local Business,” or any other relevant category.
- Fill in the required information, including the relevant attributes and properties based on the chosen schema type. Provide accurate and comprehensive details about your content to ensure the generated schema is precise and informative.
- Customize the schema markup as needed, adding additional properties or modifying existing ones to align with your specific requirements.
- Once you have completed the customization, click on the “Generate” or “Generate Schema” button to generate the JSON-LD schema markup.
By following these steps, you can easily generate schema in the JSON-LD format using the Schema Markup Generator tool, tailored to your specific content and needs.
How to Validate Schema:
After generating the schema markup, it is crucial to ensure its accuracy and functionality. Validating your schema helps verify that it adheres to the correct structure and is correctly implemented on your website. There are various tools available to validate your schema markup:
- Schema.org Validator: Utilize the Schema.org Validator to check the validity of your schema markup. This tool allows you to enter either the URL of a web page or the code itself to validate the schema.
- Google Rich Results Test: The Google Rich Results Test, enables you to test your schema markup and check how it appears in Google’s search results. This tool provides insights into any issues or errors with your schema implementation.
Validating your schema using these tools allows you to verify that your structured data for Shopify is implemented accurately and functioning as intended. Moreover, if you utilize Google Search Console, you can conveniently assess the validation and performance of your schema markup directly within the console.
Remember that proper validation and ongoing monitoring of your schema markup are essential to maintain its effectiveness and optimize the visibility of your content in search engine results.
Implementing Schema Markup for Enhanced Search Presence
Implementing schema markup on your web pages can give you a significant edge by improving search engine visibility and enhancing the presentation of your content in search results.
Steps to Implement Schema on Your Webpage:
- Identify Relevant Schema Types: Determine the appropriate schema types for the content on your webpage. For example, if you have a product page, consider using Product schema to provide detailed information about the product.
- Choose the Schema Format: Decide whether you will use RDFA or JSON-LD format for implementing schema markup. JSON-LD is widely preferred due to its readability and ease of implementation.
- Locate the Schema Placement: Identify where you want to place the schema markup within your webpage’s HTML code. This is typically in the head section of your HTML, within the <script> tags.
- Generate the Schema Markup: Use schema markup generation tools, such as the Schema Markup Generator by TechnicalSEO.com, to create the schema markup in the desired format (e.g., JSON-LD). Customize the generated markup with relevant information about your webpage’s content.
- Insert the Schema Markup: Paste the generated schema markup into the appropriate location within your web page’s HTML code. Ensure that the markup is correctly placed and does not disrupt the structure or functionality of your webpage.
- Validate the Schema Markup: Validate your implemented schema markup using tools like the Schema.org Validator or the Google Rich Results Test to confirm that it is error-free and adheres to the correct structure.
By following these steps, you can effectively implement schema markup on your web pages and unlock its potential to improve search engine visibility, attract more visitors, and enhance user engagement.
Don’t Let Your Competitors Outshine You!
While you consider implementing schema markup, remember that your competitors may already be benefiting from its advantages. By utilizing schema markup, they are likely to increase their search engine visibility, attract more customers, and stay ahead in the digital landscape.
Don’t let them leave you behind!
Implement schema markup on your website to level the playing field and enhance the visibility of your products or services in Google search results.
Conclusion
Harnessing schemas’ power can transform your Shopify store from a mundane website to a visually appealing and highly optimized online presence.
Don’t overlook the transformative power of schemas. Take the time to implement them properly in your Shopify store, leveraging the available schema types and formats to create a beautiful, optimized, and user-friendly online shopping experience.
Ignite the untapped potential of schemas and watch your store thrive with amplified visibility, dynamic customer engagement, and, ultimately, exponential conversions.
Contact WebSpero Solutions for Schema Markup Expertise and Boost Your Search Presence!
FAQs
What is schema in Shopify?
A schema in Shopify is a structured data vocabulary that helps search engines understand and display website content more effectively.
Does Shopify have a built-in schema?
Yes, Shopify has built-in schema markup for various elements like products, collections, and articles.
What is Shopify structured data?
Shopify structured data refers to the implementation of schema markup on a Shopify website. It involves adding structured data to webpages to provide search engines with more information about the content, such as product details, pricing, reviews, and other relevant information.
How do I add a section schema in Shopify?
Adding a section schema in Shopify involves creating a new section in the theme editor and adding the necessary schema markup within the section’s code.
What is the block limit in the Shopify schema?
The block limit in Shopify schema refers to the maximum number of blocks or content elements that can be added within a section.
How do I add a section schema in Shopify?
To add a section schema in Shopify, create a new section in the theme editor, add the required schema markup within the section’s code, and configure the section’s settings as needed.
